Building the Best Texting Apps. Since 2013.
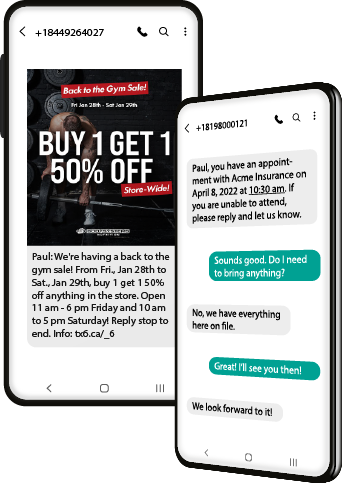
Bulk texting, group texting, business texting, mobile alerts, text / SMS marketing, appointment reminders, picture messages (MMS), one time passwords and authentication codes by API, lead generation, website texting… we do it all, right here in Canada.
Whether you operate a business or a non-profit, you'll love our focus on lightning-fast, friendly service and simple, intuitive interfaces.
You'll also sleep soundly knowing your clients' data is safe; our applications are hosted on secure servers in SOC2 certified Canadian datacenters with 256-bit encrypted databases for additional protection and peace of mind.
Plus, our integrations with WordPress, Zapier and Shopify expand the power of SMS to the most popular platforms on the web!
Book a call or demo to learn more, call us (at 877-403-2402) or send us a message. We look forward to chatting with you!